hexo의 Next 테마에서 카테고리 화면이 이쁘지 않아서 수정한 내용을 정리한다.
Next 테마의 카테고리 화면의 불만
카테고리 화면이 다음과같이 일반 리스트로 나오는것이 불만이었다.
일반리스트로 나오다보니 뭔가 좀 허전 ㅠㅠ
next 테마의 카테고리 관련 파일들
next 테마에서 category 페이지에 관련한 파일은 다음과같다.
1 | \themes\next\layout\page.swig |
- page.swig : 페이지의 layout, css class 들에 대한 정의
- categories.styl : category 페이지의 css style
Next 테마에서 category page 수정하기
css 만으로 카테고리의 계층 표현하기
JS 니 뭐니 덕지덕지 붙는게 싫기도 하고, 그냥 간단하게 표현하고싶었다. 그래서 CSS만으로 카테고리 계층을 표현한 예제파일들중에 가장 간단한것을 소개한다. (직접작성 할 능력은 안되니 그냥 검색후 붙이는것으로 한다 .. ;;)
예제프로젝트
- https://jsfiddle.net/1fynun7a/1/
- 해당 소스의 백업 : 링크
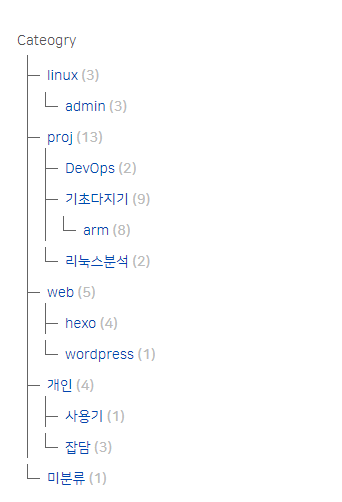
CSS 으로만 카테고리 계층도 표현가능하다.
Next theme 수정
\themes\next\layout\page.swig 의 내용을 다음과같이 수정한다.
- list_categories() 부분을 다음과 같이 수정
1 | # \themes\next\layout\page.swig |
\themes\next\source\css\_common\components\pages\categories.styl 의 내용을 다음과같이 수정한다.
- 스타일 수정
1 | .category-all-page { |
Next 테마에서 category page 수정완료
수정후
- 수정후

간단하게 몇줄 추가하여 깔끔하게 수정완료.